Abercrombie Kids Design System
Fall 2019
Abercrombie Kids was transitioning to a CMS and needed to create a design system for their marketing creative. I reviewed all of their recent creative from different designers to find themes and happy middle grounds. Using what I know about marketing design from my experience at Abercrombe & Fitch and Victoria's Secret, I broke these down into elements and simplified them until I had an efficient system for building marketing creative that still allowed for flexibility. I completed this project while delivering spec sheets and assets for the 2019 holiday season marketing homepages.
UI DesignStyle Guide DesignDevelopment Deliveries
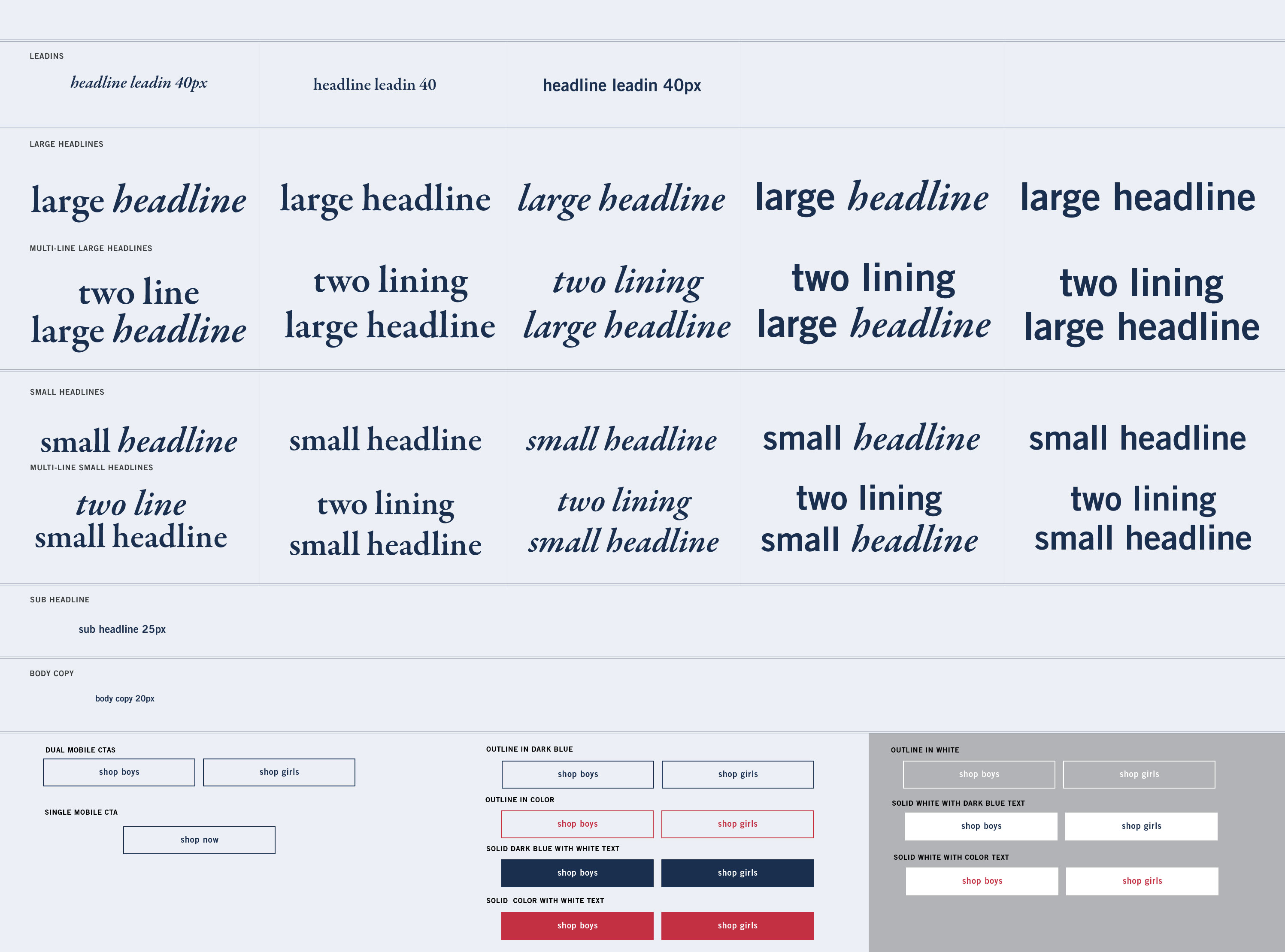
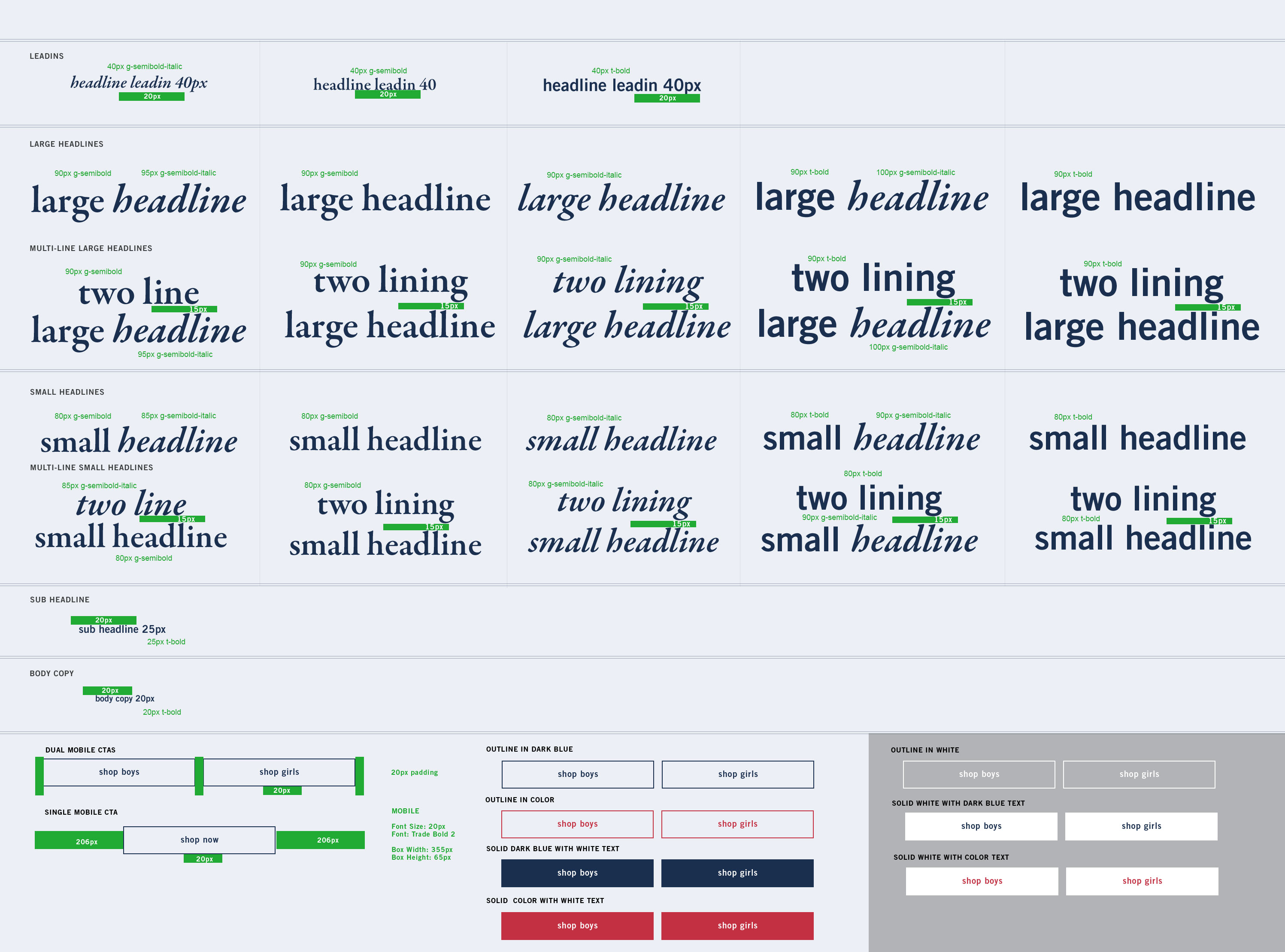
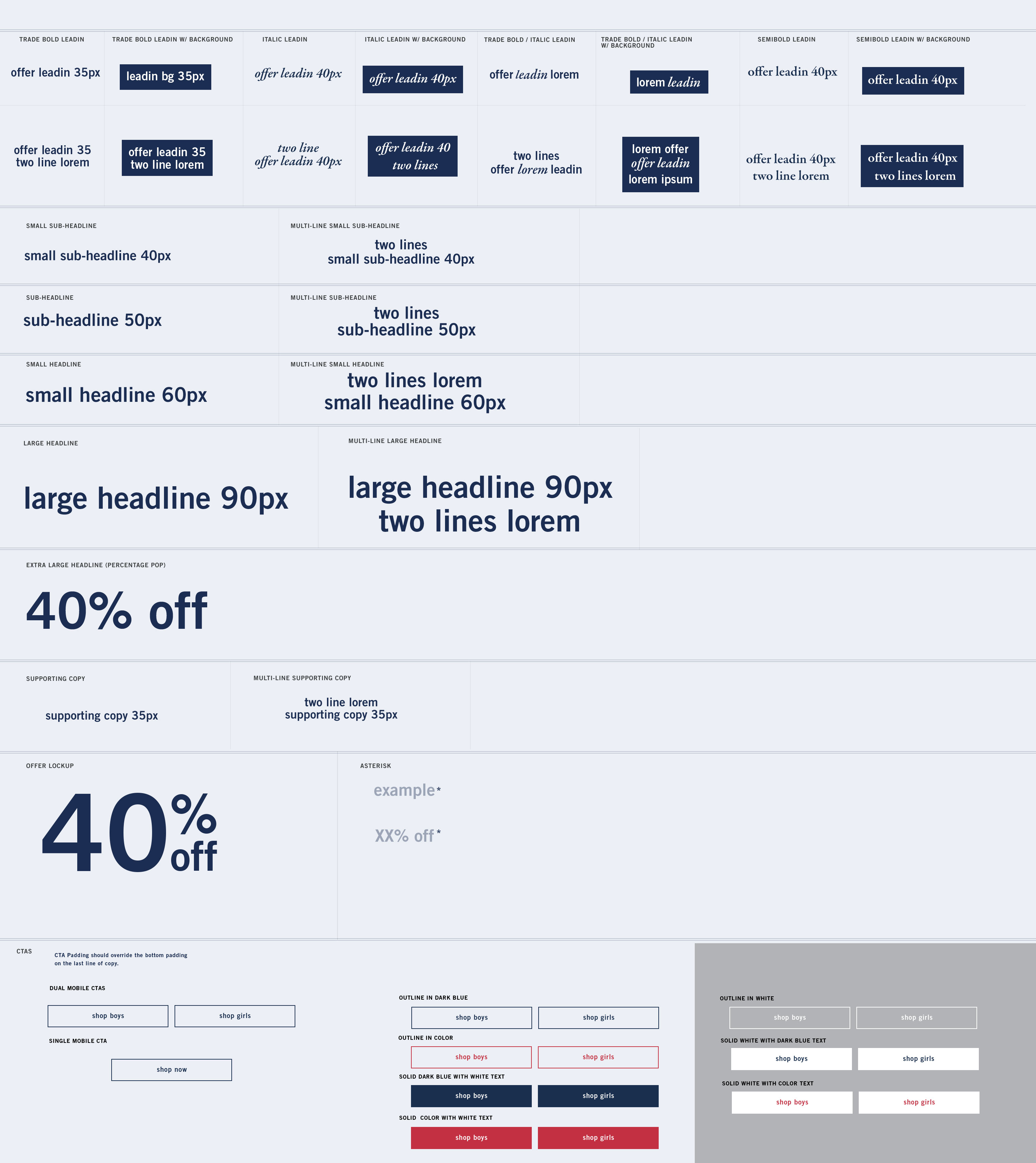
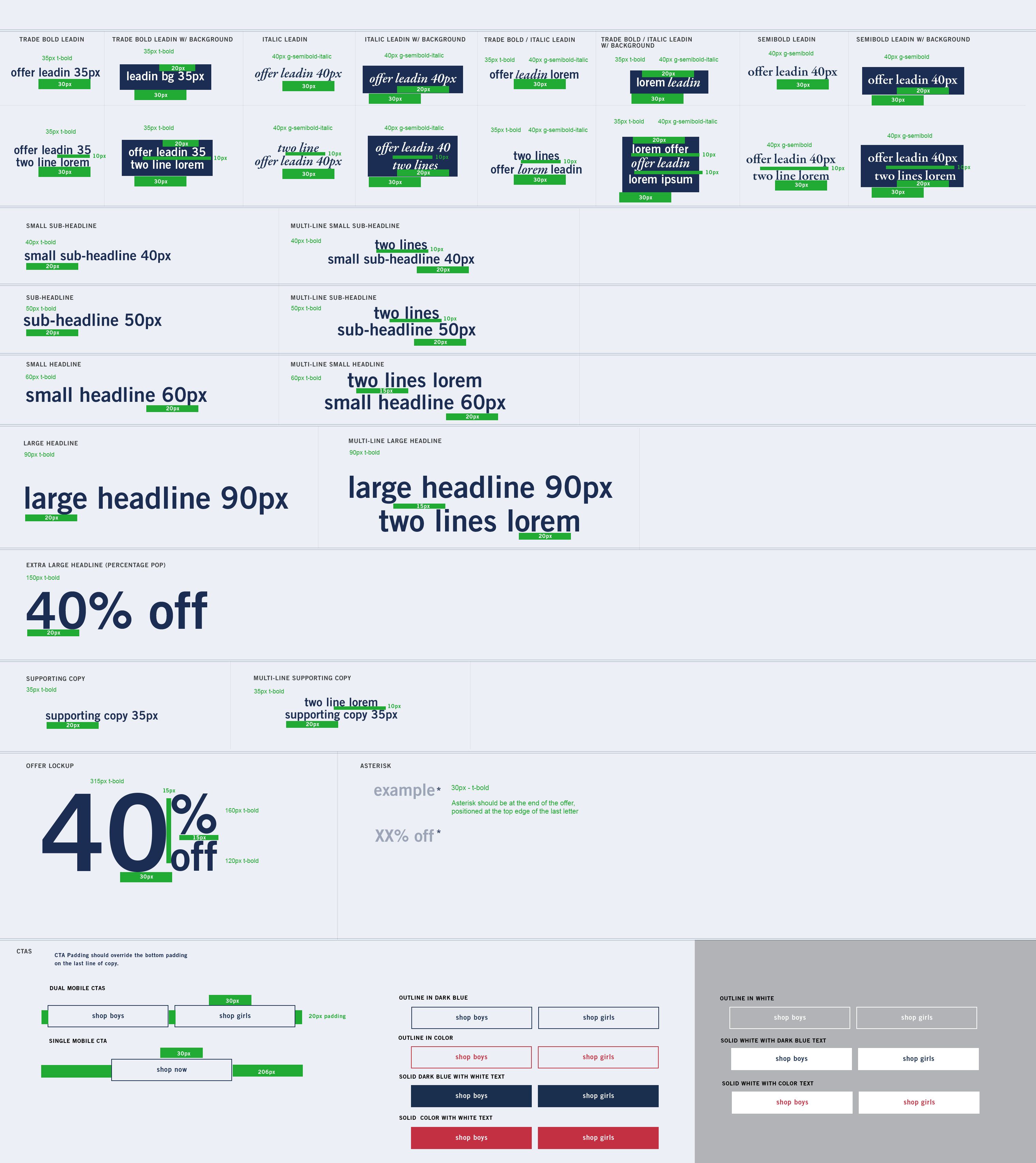
Desktop Editorial Lockup Elements - Atoms


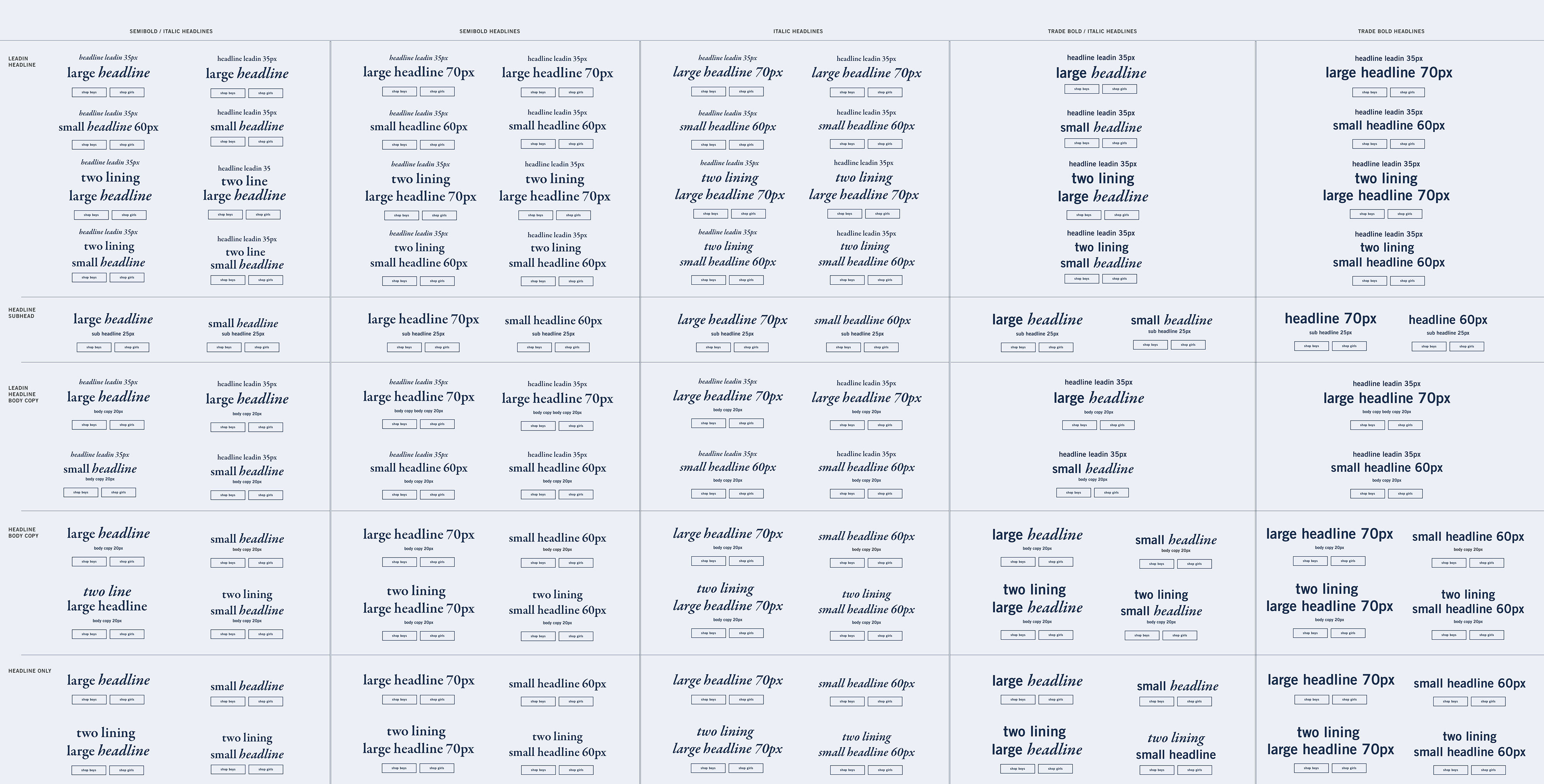
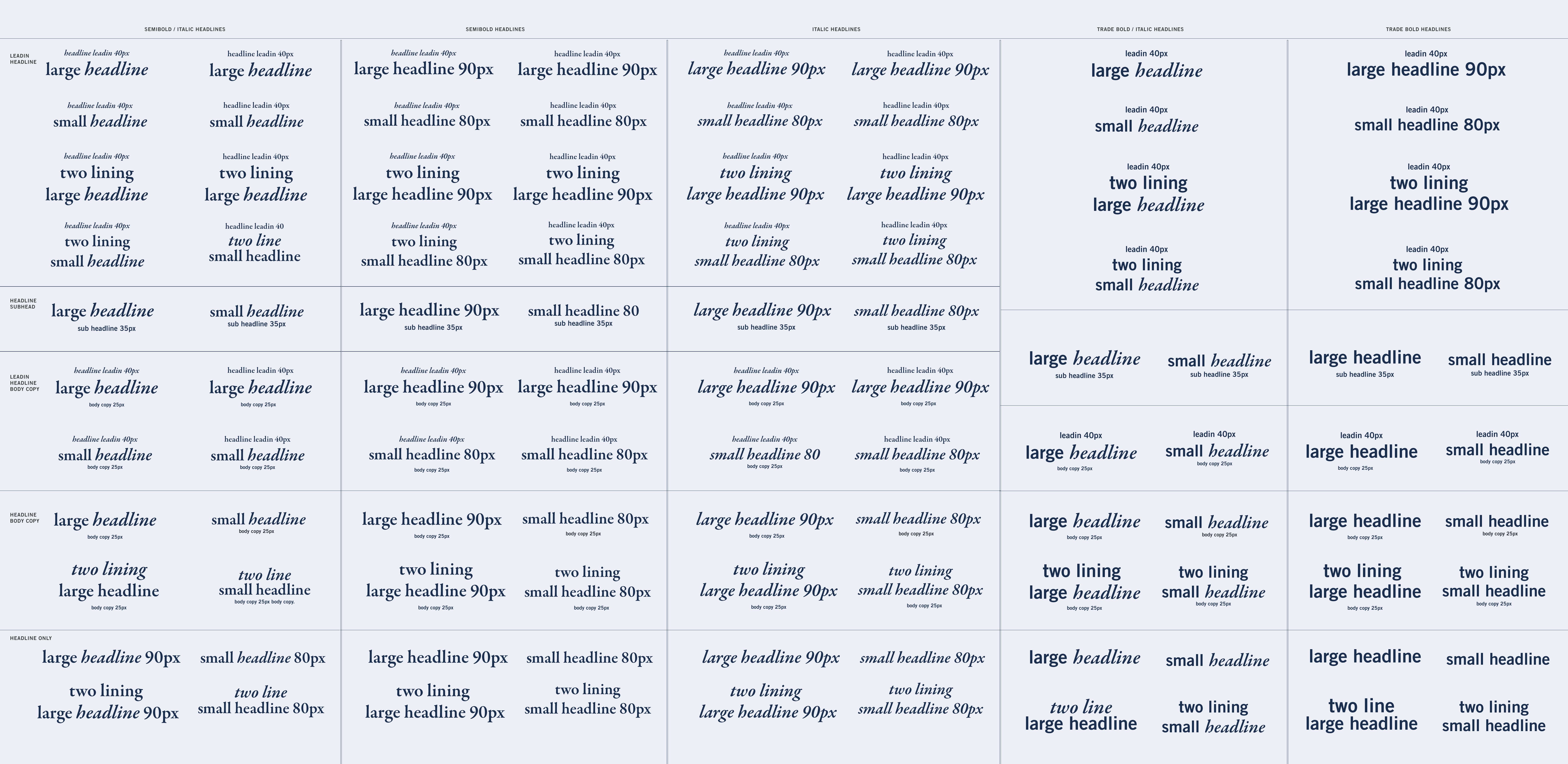
Desktop Editorial Lockups - Molecules

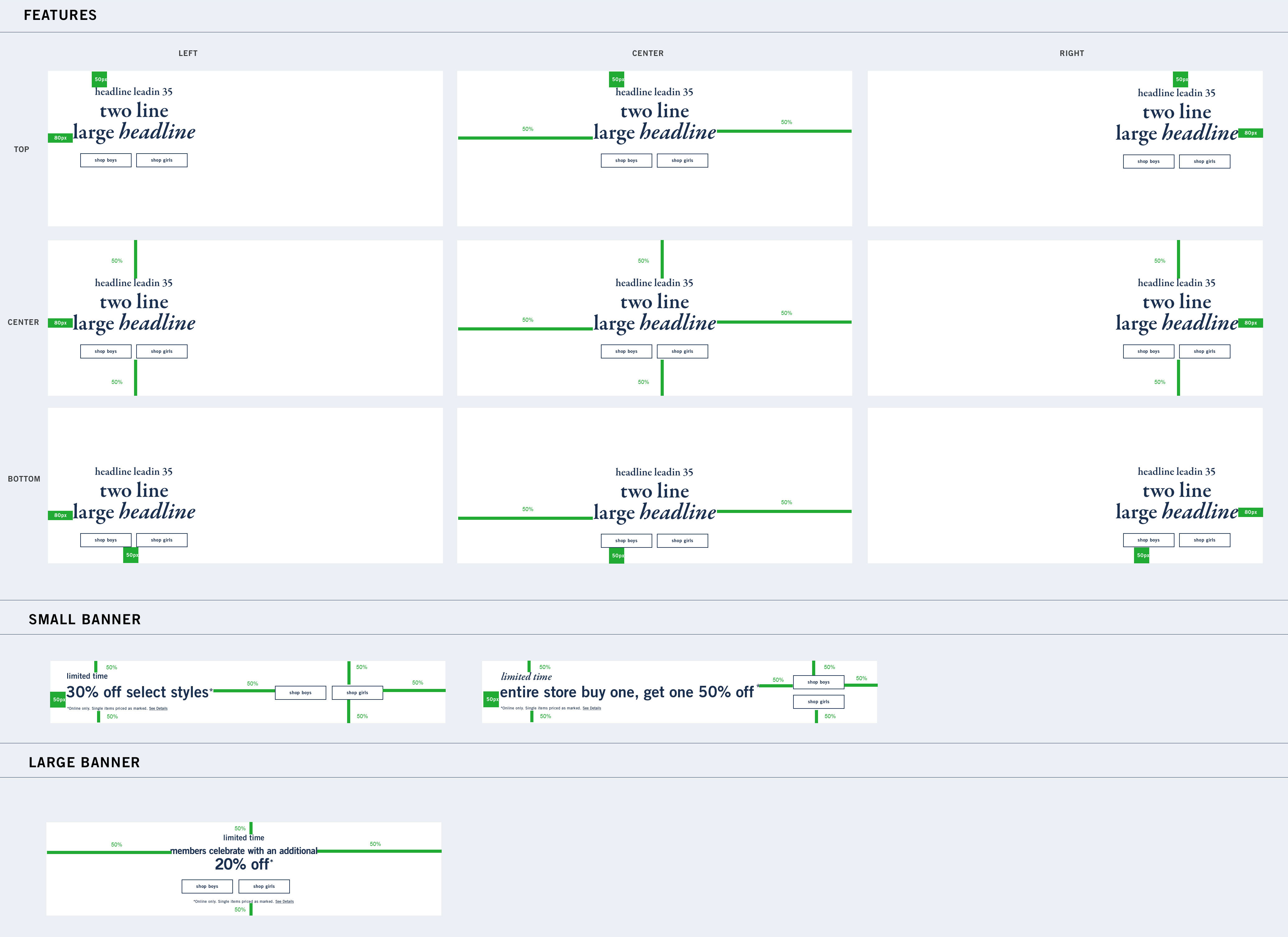
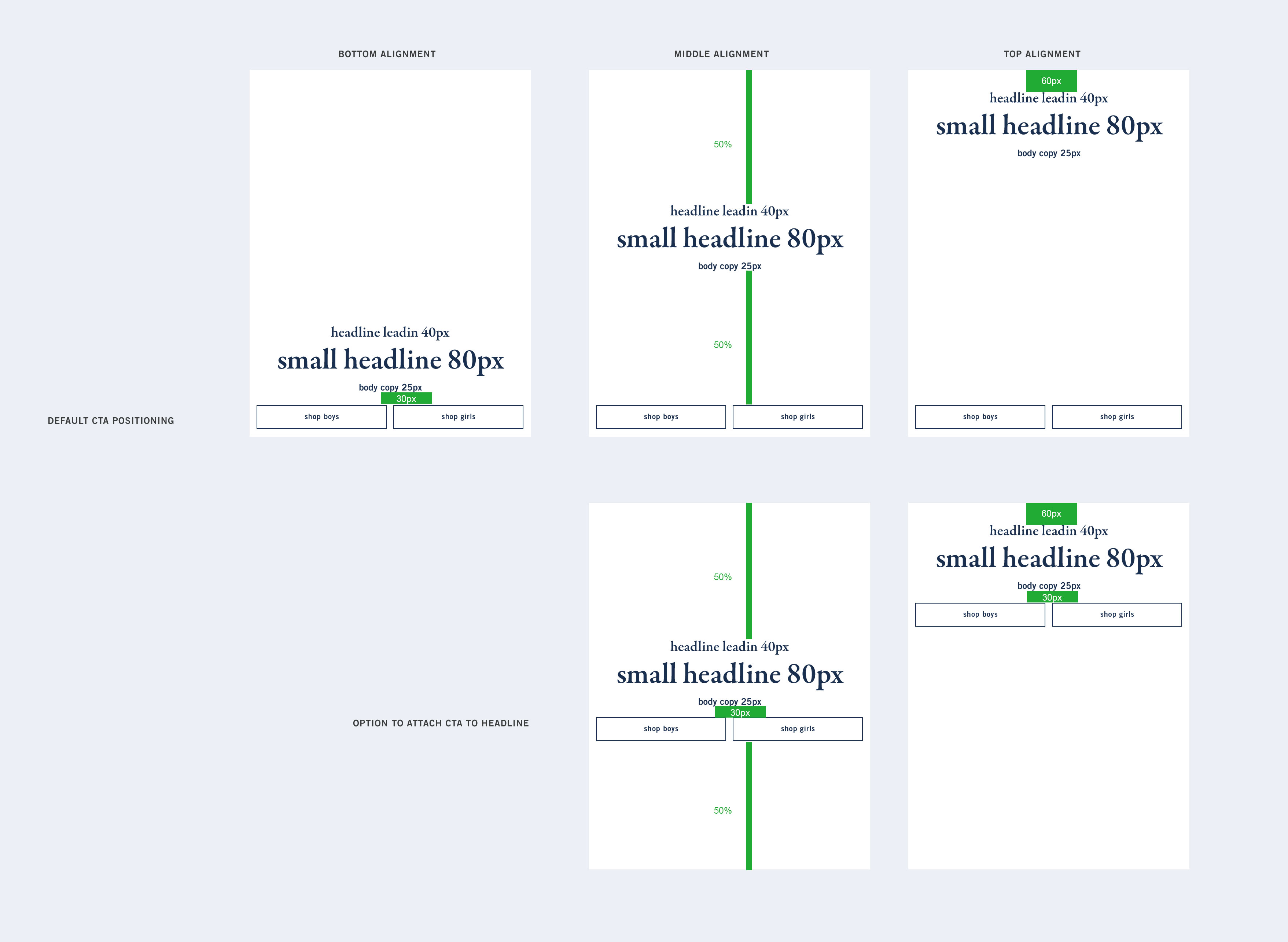
Desktop Lockup Positioning

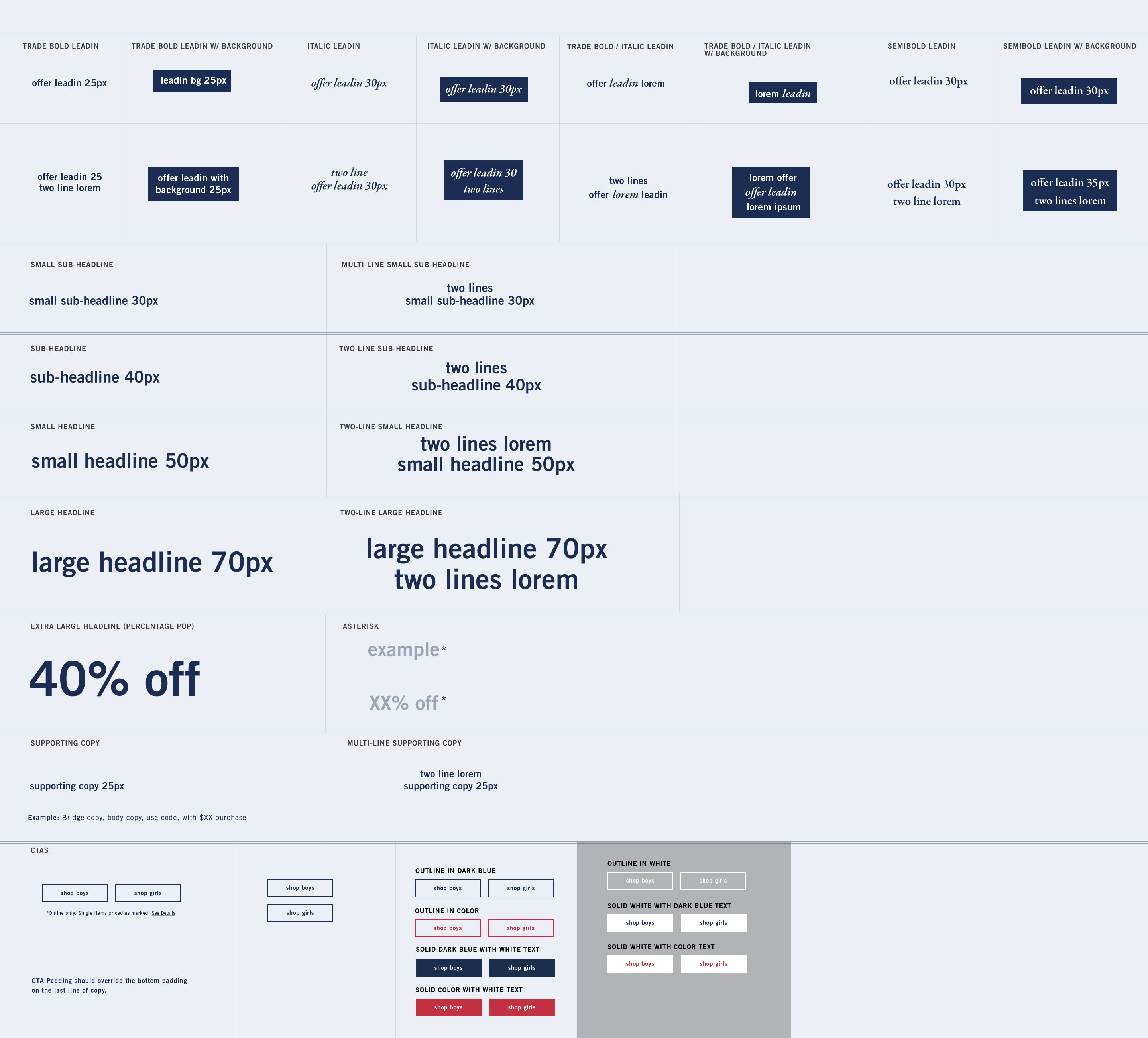
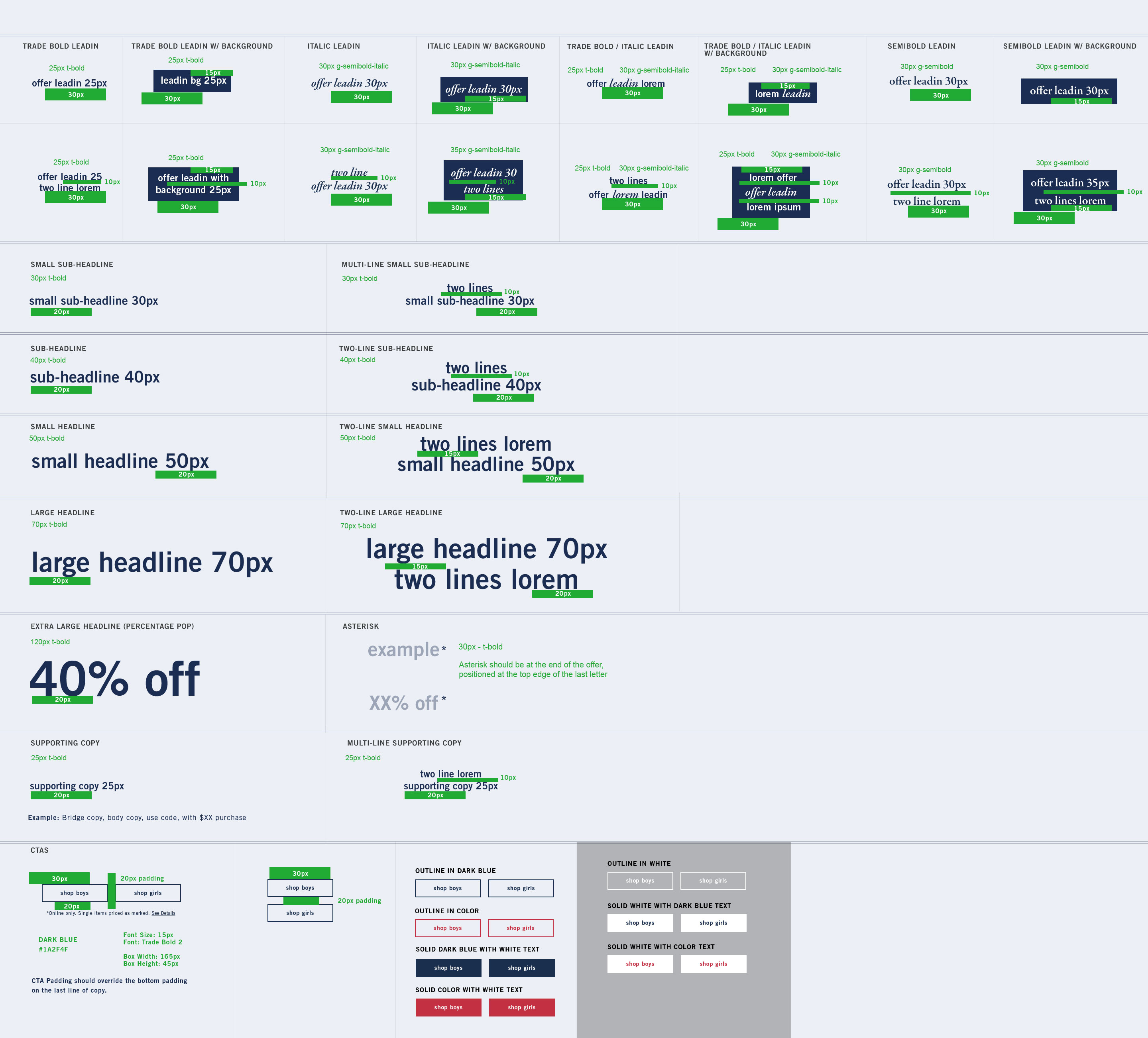
Desktop Offer Lockup Elements - Atoms


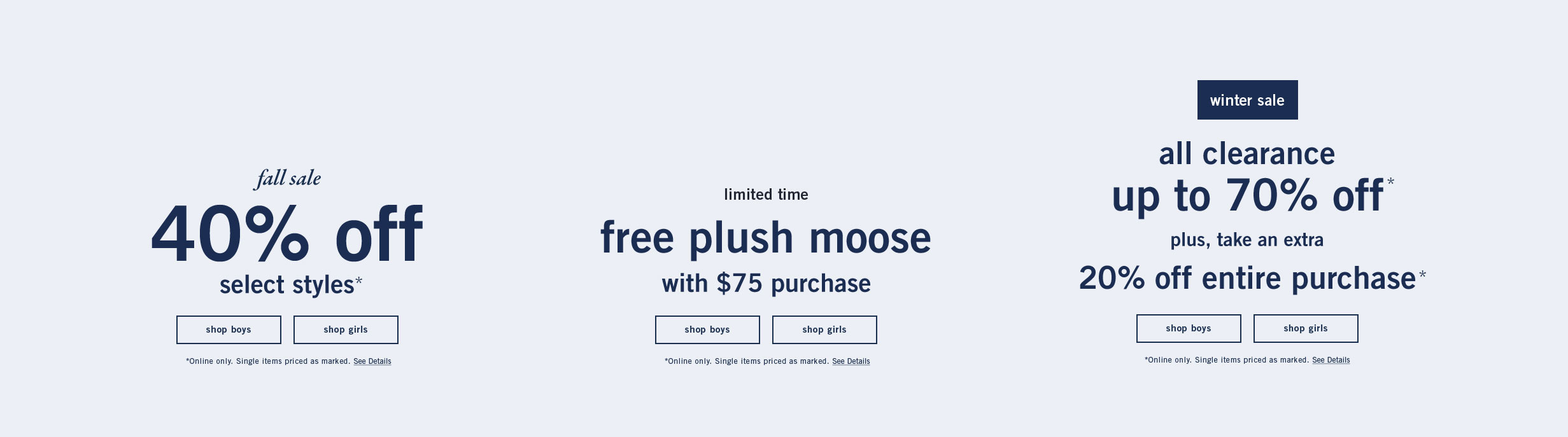
Desktop Offer Lockup Examples - Molecules

Mobile Editorial Lockup Elements - Atoms


Mobile Editorial Lockups - Molecules

Mobile Lockups Positioning

Mobile Offer Lockup Elements


Black Friday Abercombie Kids Homepage